von Elke Huber | 9. Dez. 2022 | Allgemein, linksfündig
Ich stelle derzeit eine Webseite im laufenden Betrieb auf den DIVI-Builder um. Einige Unterseiten sind noch im WP-Bakery Page Builder erstellt. Da diese „normal“ angezeigt werden konnte ich sie erst mal so belassen und ich stelle sie sukzessive auf DIVI um.
Versehentlich DIVI-Builder aktiviert!
Nun ist es mir passiert, dass ich versehentlich bei einer „alten Seite“ – die noch im WP-Bakery Page Builder erstellt war auf den Button „in DIVI bearbeiten“ geklickt habe.
Die Ansicht dieser Seite im Frontend hat sich leider total verschoben und ich wollte es schnell rückgängig machen. Also erst mal die Revision geladen. Leider hat sich jedesmal der DIVI-Builder wieder gemeldet, egal bei welcher Revision.
Die Lösung fand ich hier: https://www.stevenlitton.com/how-to/disable-divi-visual-builder/
Über den „Classic Editor“ (falls ihr nicht mit ihm arbeitet müsst ihr ihn euch als Plugin installieren) konnte man den DIVI-Builder wieder los werden.
Einfach anklicken „im Classic Editor bearbeiten“

von Elke Huber | 20. Sep. 2022 | linksfündig
Heute wollte ich Blogbeiträge von einem WordPress-Blog in einen anderen Blog verschieben.
Das FeedWordPress-Plugin hat nach einigen Updates seinen Dienst nicht mehr wie gewünscht ausgeführt und der zweite Blog, zu dem lange Zeit noch verlinkt werden konnte sollte stillgelegt werden.
Wie nun die Beiträge (ca. 40 Stück mit jeweils vielen Bildern pro Beitrag) adäquat umziehen ohne dies für jeden Beitrag einzeln zu tun?
Ganz einfach!
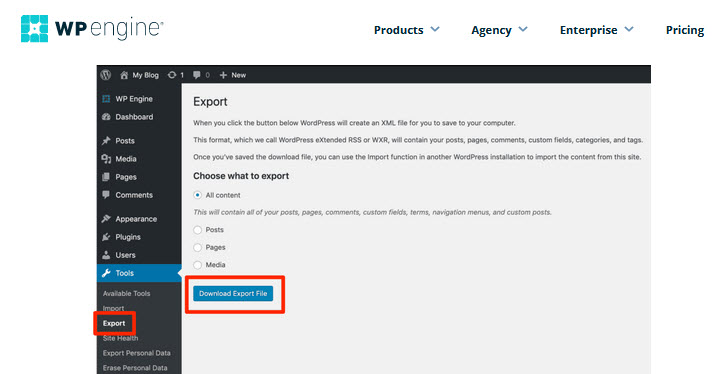
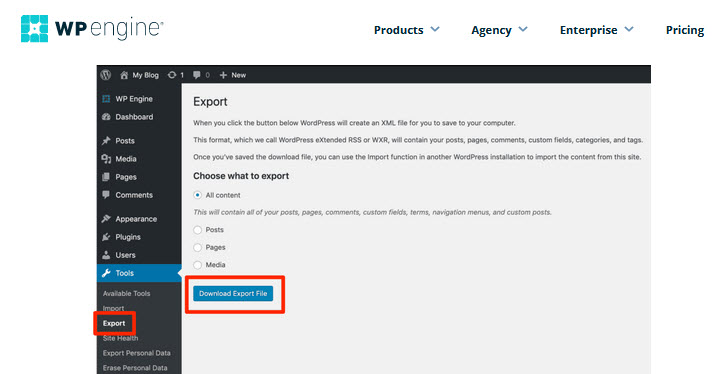
Statt ein Plugin zu nutzen einfach die Export- und Import-Funktion in WordPress verwenden – zu finden unter Werkzeuge – Daten exportieren/importieren:
- Daten Exportieren aus dem einen WordPress-Blog
Dashboard -> Werkzeuge -> Daten Exportieren (Auswählen ob Seiten oder Beiträge und welches Datum oder welche Kategorien gewünscht sind)
- Exportdatei speichern
- Daten Importieren in den anderen WordPress-Blog
Dashboard -> Werkzeuge -> Daten Importieren (Hier muss ggf. der Importer zuerst installiert werden, danach dann auf Installieren klicken)
- fertig!
Das hat einwandfrei funktioniert!
Ich Danke für die Anleitung die online zu finden war – der sehr hilfreiche Link mit Screenshots:
https://wpengine.com/support/sync-new-post-and-pages/
Achtung: Die eingefügten JPEGs liegen noch auf dem Export-Blog und sind nicht automatisch importiert.
Hier einfach das gleiche Spiel mit Medien wiederholen -> Werkeuge -> Daten exportieren (Medien) und importieren -> In den Beiträgen werden dann die Bilder automatisch korrigiert.

von Elke Huber | 13. Sep. 2021 | linksfündig
Wenn sich Kunden in Ihre WordPress-Oberfläche einloggen wollen, kommt es leider hin und wieder vor, dass sie ihr Passwort nicht korrekt eingeben oder den Benutzernamen verwechseln mit der E-Mail-Adresse.
Sicherheitstool „Wordfence“
Wordfence ist ein tolles Tool um Worpdress vor sogenannten Brute-Force-Attacken zu schützen, sorgt aber auch schnell dafür, dass die Kunden sich bei mehrmaliger falscher Eingabe aussperren.
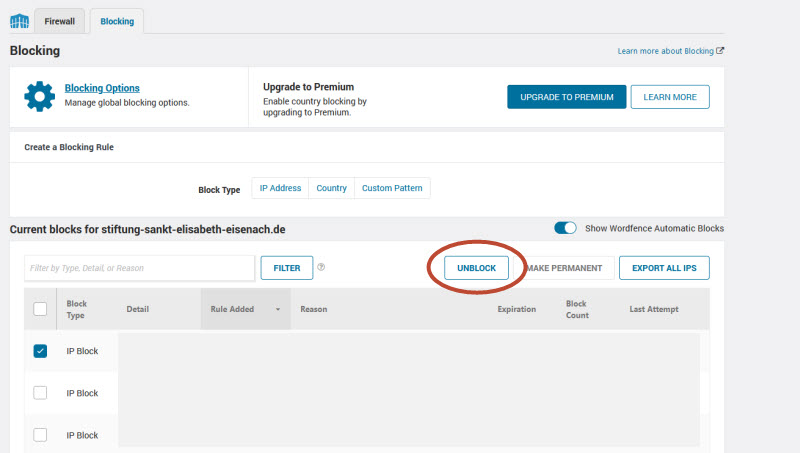
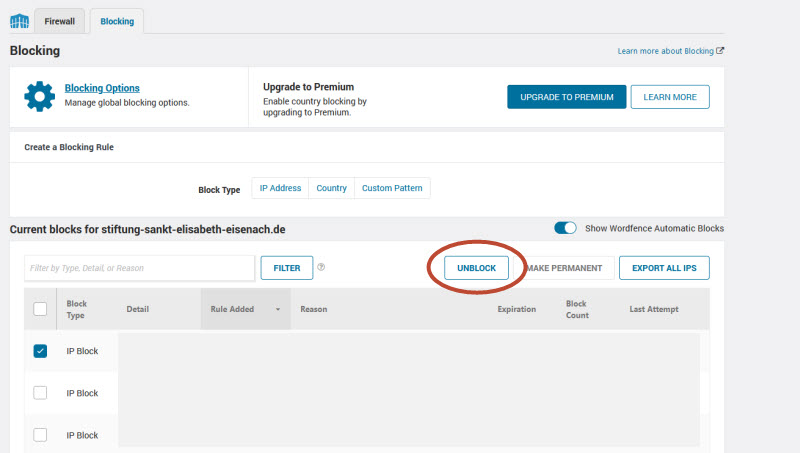
Unblock IP
Da es jedoch nicht so oft vorkommt und ich immer wieder die Stelle suchen muss, an der man die Kunden-IP „entsperrren (Unblock IP)“ kann, merke ich es mir nun einfach mit diesem Blogeintrag:
Login -> Wordfence -> Firewall -> Blocking -> gewünschte IP auswählen -> „Unblock IP“
Ich lande ohne diese Info sonst immer an der folgenden Stelle:
Login -> Wordfence -> Tools -> Live Traffic -> und da gibt es nur die Möglichkeit: „Block IP“
2FA = Two-Factor-Authentification
Auch die 2FA-Sicherheitsabfrage in Zusammenhang mit der Google App „Authenticator“ finde ich eine gute Sache und richte es für mich auf jeden Fall immer ein und für Kunden – wenn Sie entsprechend gut am Smartphone sind und das Wort Handy-App kein Fremdwort ist.
Immediatetly block certain Usernames
Unter Wordfence -> All Options -> Immediately lock out invalid usernames bzw. Immediately block the ip of users who try to sign in as these usernames kann man auch die üblichen verdächtigen Brute-Force-Angriffe blcokeiren, die sich mit folgenden Namen anmelden wollen:“admin“, „login“, „sitename“, „kundenemail“
von Elke Huber | 12. Sep. 2021 | linksfündig
Hallo, ich bin Elke Huber aus Lahr und arbeite freiberuflich als Mediendesignerin. Während meiner Arbeit bin ich immer mal wieder auf der Suche nach schnellen Antworten auf die Fragen des täglichen Designerlebens. Die Antworten notiere ich in meinem Blog, damit finde ich sie schneller, wenn ich sie noch mal brauchen sollte.
Plugins, Anwendungswege, Code Schnipsel…
„Wie hieß dieser Code-Schnipsel noch mal?“, „Wie retuschiere ich diesen Teil im Foto am schnellsten?“, „Wie schreibt sich das CSS wenn ich es in den HTML-Code einbinden will?“…
Fragen über Fragen – auf die es alle Antworten gibt – und – die (mit einem Klick) näher sind als das Buch im Regal…
Viel Spaß beim durchstöbern
Elke Huber
von Elke Huber | 10. Feb. 2020 | linksfündig
Wenn man Youtube-Videos per Embed-funktion einbettet, ist es oft schwierig die Größenverhältnisse beizubehalten. Der Grund ist, dass die WordPress-Themes eigene Beitrags-Breiten einfließen lassen.
Doch dann ist das Video meißt angeschnitten oder wird mit unschönen schwarzen Rändern aufgefüllt.
Hier ist die Lösung: der Aspect Ration Calculator
Unter diesem Link findet ihr eine einfache Maske, in die Ihr einfach die vorgegebene Breite einträgt und dann sofort die passende Höhe im 16:9 – Video-Format gezeigt wird:
https://www.size43.com/16by9-aspect-ratio-calculator/

von Elke Huber | 23. Jun. 2014 | linksfündig
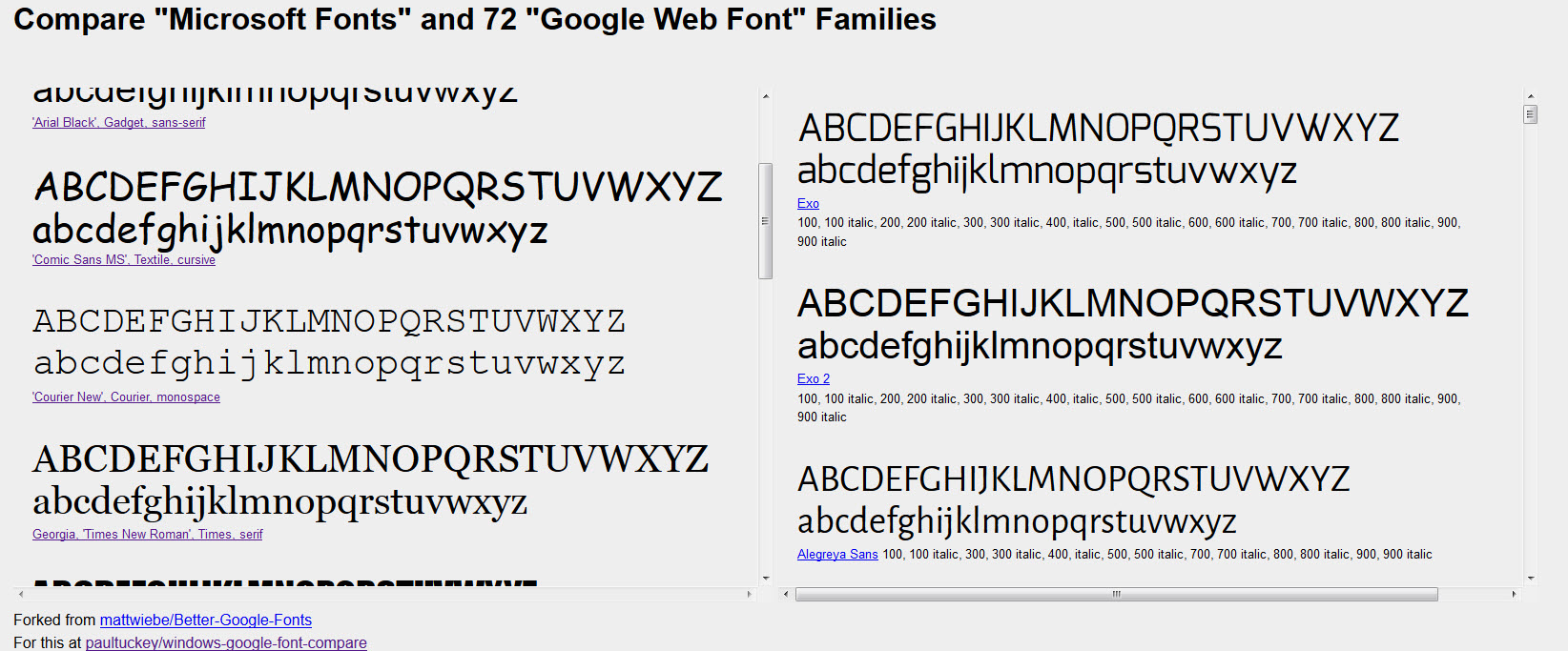
Immer mehr WordPress-Themes haben automatisch die Google-Fonts eingebunden.
Vorteil:
mit dieser Methode können so gut wie alle Schriftarten verwendet werden
Nachteil:
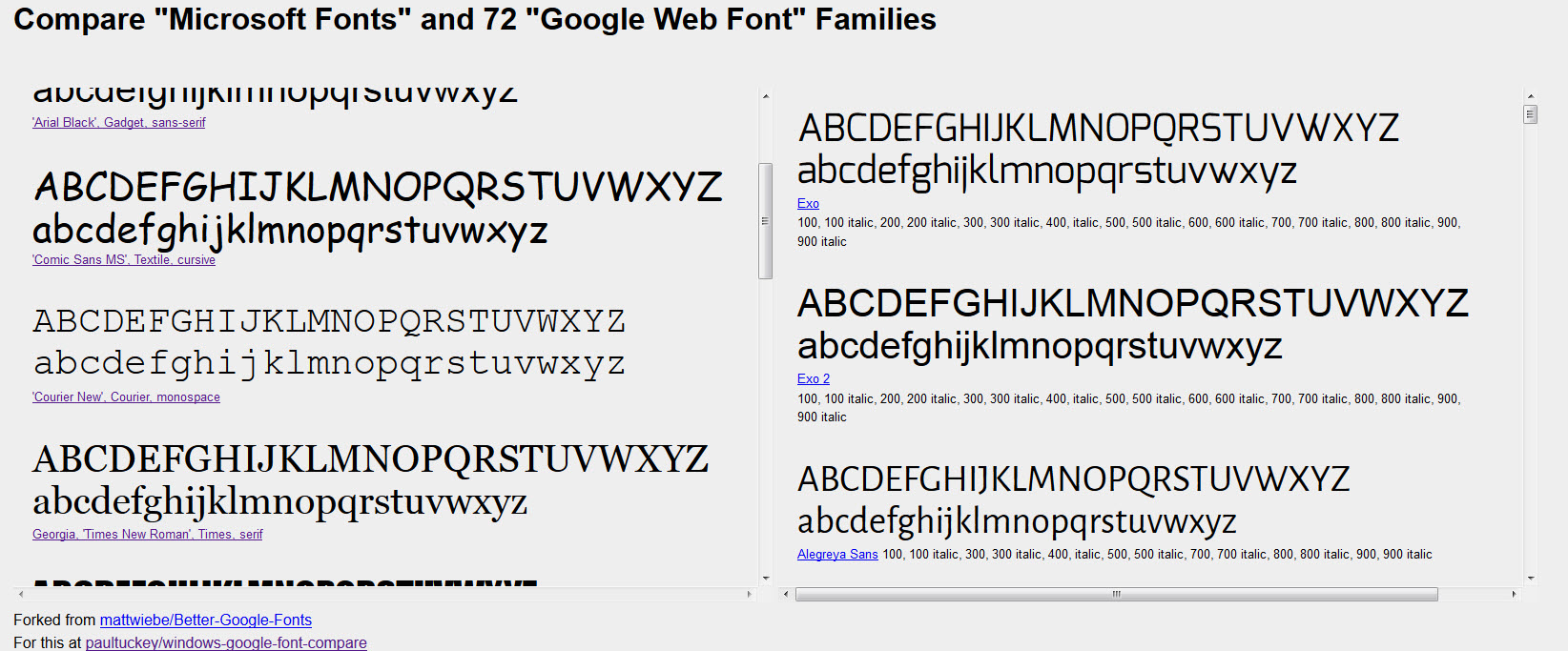
es sind andere Schriftarten, als die bisher gängigen Windows/Microsoft-Schriften (wie Verdana, Arial, Helvetica)
Ich habe bisher noch keinen optimalen Vergleich finden können, aber hier ist ein Link mit einer Vergleichsansicht:http://paultuckey.github.io/windows-google-font-compare/